
THIẾT KẾ WEB: 16 LOẠI TRANG WEB CƠ BẢN
Trong bài viết này, chúng ta hãy cùng đánh giá các loại trang web cơ bản mà bạn có thể tìm thấy trên các trình duyệt website trên Web. Tóm gọn trong bài viết là các ví dụ và mẹo thiết kế web.
Ngày nay, thật khó để mọi người có thể tưởng tượng một cuộc sống không có Web. Các trang web khác nhau giúp chúng ta thực hiện các công việc hàng ngày như nấu ăn hoặc mua sắm, hỗ trợ việc học của chúng ta với hàng ngàn thông tin, giúp chúng ta nhanh chóng cập nhật các tin tức, giúp ta quản lý, tính toán, làm việc và giao tiếp. Dựa theo báo cáo của Internet Live Stats, có gần 1,8 tỷ trang web vào tháng 8 năm 2020. Vì thế, sự đa dạng của các trang web ngày càng cần nhiều phương pháp và giải pháp thiết kế khác nhau. Trong bài viết này, chúng tôi sẽ cung cấp cho bạn 16 loại trang web cơ bản mà bạn có thể bắt gặp ở trên Web.

Trang chủ
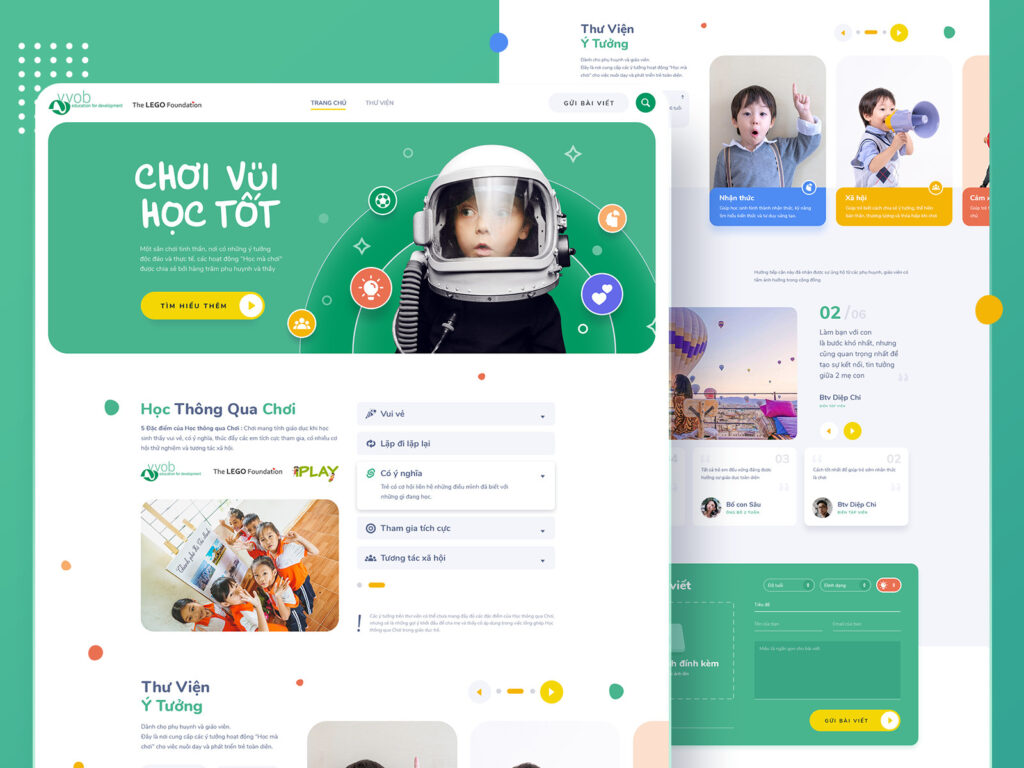
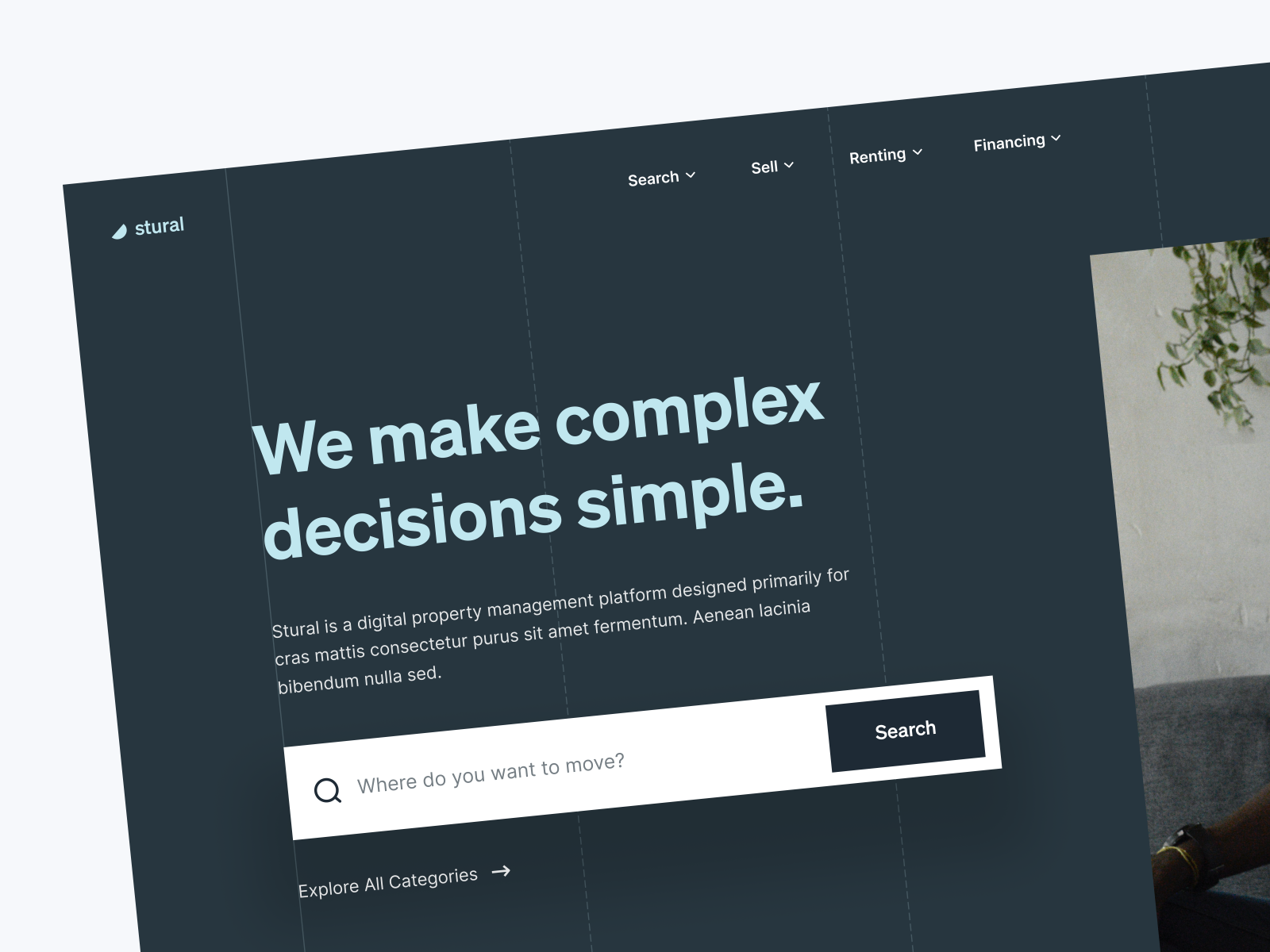
Trang chủ là một trong những trang web chiến lược nhất của một website. Nó được gọi là “trang chủ” bởi nó là điểm chạm đầu tiên nơi người dùng có được những thông tin của trang web từ phần giới thiệu chính và tiếp tục chuyển sang những phần vệ tinh khác. Trang chủ
thường chứa các liên kết đến những vùng tương tác quan trọng nhất. Nói cách khác, nó cũng có thể được gọi là trang đầu tiên hoặc trang chỉ mục. Nếu người dùng được các công cụ tìm kiếm dẫn tới trang web thì trang chủ sẽ là nơi bắt đầu cuộc hành trình của họ, nên đây sẽ là trang có số lượng người truy cập nhiều nhất.
Trang chủ thường chứa chức năng tìm kiếm, chức năng hướng dẫn cơ bản đối với những trang cá nhân hóa, điều hướng các vùng khác nhau hiển thị cho người dùng các danh mục dữ liệu đa dạng. Nó cũng có thể chứa các thông điệp chào mừng hấp dẫn và các khối sao chép chứa khẩu hiệu và giải thích/trình bày những lợi ích của trang web hoặc thương hiệu mang lại. Vì vậy, khi quảng cáo trang web, trang chủ nên được thiết kế đồng nhất với doanh nghiệp hoặc thương hiệu sản phẩm để làm tăng độ nhận diện thương hiệu mạnh mẽ. Giao diện và cấu trúc trang chủ cũng có thể khác so với các trang web mà người dùng đăng ký và tạo tài khoản. Trường hợp này thường xảy ra việc trang chủ được hiển thị cho người đăng nhập và không đăng nhập khác nhau. Ví dụ như đối với người đăng nhập trên các trang web mạng xã hội, trang chủ có thể trông giống như trang tin tức của tất cả các bản cập nhật trong khi người đăng xuất có thể thấy trang trình bày những lợi ích của trang web và biểu mẫu đăng ký. Trên những trang thương mại điện tử, trang chủ có thể hiển thị những ưu đãi hấp dẫn và cung cấp khả năng truy cập nhanh vào các danh mục hàng hóa.
Tùy thuộc vào mục tiêu kinh doanh và đối tượng mục tiêu, các giải pháp thiết kế cho các trang chủ có thể rất khác nhau: một số giải pháp thiết kế dựa trên tính thông tin trong khi các giải pháp khác nhằm mục đích “gây sốc và kinh ngạc” cho khách hàng truy cập với hiệu ứng nội dung hoặc hoạt họa phóng đại, đây là cách thu hút sự chú ý, tạo ra cảm xúc cần thiết và hấp dẫn để lôi kéo khách hàng xem thêm.

Agency Homepage designed by BVA
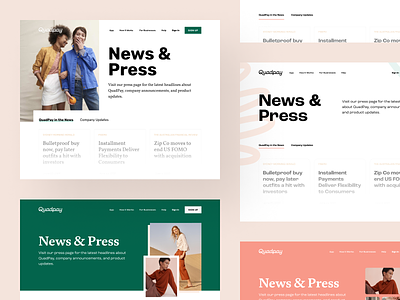
Trang tin tức
Trang tin tức (tin mới) được tìm thấy trên các trang web và thường được cập nhật. Nói cách khác, đó là một luồng nội dung mà người dùng có thể cuộn qua và kiểm tra những gì đã được cập nhật trên trang web. Trang này cung cấp dữ liệu, nội dung được trình bày dưới dạng khối hoặc có định dạng giống nhau và lặp lại. Ví dụ: tin tức biên tập sẽ được hiển thị qua danh sách các tệp tin hoặc dưới dạng bài báo trong khi trên trang mạng xã hội, trang tin này thường hiển thị các tin cập nhật từ người dùng hoặc tin được theo dõi. Ngoài ra, cách trình bày của trang tin tức có thể khác nhau từ việc dùng văn bản và siêu tối giản cho tới cách sử dụng các khối nội dung phức tạp bao gồm cả văn bản và phương tiện truyền thông như ảnh, hình minh họa hoặc thậm chí là video.

Designed by Webuild via Dribble
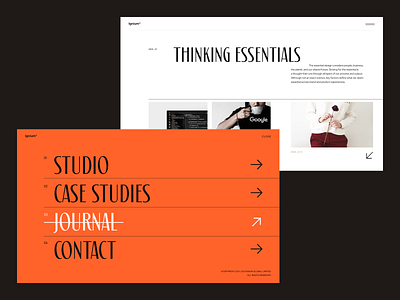
Trang Menu
Trang này thường là thanh menu điều hướng. Cũng như các thanh menu điển hình khác, trang menu đưa ra một loại danh sách cho phép truy cập vào các danh mục nội dung và các vùng tương tác khác nhau. Không phải lúc nào nó cũng cần thiết: các trang web có cấu trúc đơn giản thường chỉ sử dụng menu được tích hợp vào bố cục web mà không yêu cầu chuyển hướng sang một trang riêng biệt. Tuy nhiên, trang menu riêng biệt cho phép các nhà thiết kế tập trung sự chú ý của người dùng vào các thanh tùy chọn mà không bị bị mất tập trung bởi những thứ xung quanh. Hơn nữa, trong nhiều trường hợp, trang menu riêng biệt là cách tiếp cận tối giản cho các trang khác.
 Website designed by BN Digital
Website designed by BN Digital
Trang tìm kiếm
Trang này thể hiện dữ liệu kết quả tìm kiếm nội bộ sau khi người dùng nhập yêu cầu vào thanh tìm kiếm. Giao diện của trang có thể rất khác, từ một danh sách văn bản đơn giản cho đến các khối hình ảnh lớn; Việc chọn giải pháp trình bày nội dung trên trang này phụ thuộc vào điều gì quan trọng nhất đối với đối tượng mục tiêu. Yêu cầu cốt lõi đối với trang tìm kiếm – tất nhiên là ngoại trừ các kết quả được điều chỉnh tốt – là khả năng đọc lướt bố cục cùng các đề mục hoặc tiêu đề dễ đọc, vì đây là trang người dùng thường nhanh chóng đọc lướt những gì họ thấy để tìm lựa chọn cần thiết. Ngoài ra, điều quan trọng cần lưu ý là để thanh tìm kiếm hiển thị trên trang kết quả để người dùng không cần phải ghi nhớ và kiểm tra xem nó có được nhập chính xác hay không trong trường hợp kết quả chưa được thể hiện tốt.

Designed by Fintory
Trang giới thiệu
Trang web này cho phép người dùng có được thông tin của doanh nghiệp, sản phẩm hoặc người tạo ra website nhanh nhất. Nó đóng vai trò quan trọng trong một thương hiệu mạnh và là đường tắt để truyền tải tới người dùng về những quyền lợi họ có thể tìm thấy trên trang web hoặc họ có thể tự tìm dựa vào sự trợ giúp trên trang web đó. Vì vậy khi khách hàng khi muốn tìm hiểu thông tin giới thiệu ngắn gọn về thương hiệu, họ sẽ truy cập vào trang này. Đường liên kết dẫn đến trang giới thiệu thường được tìm thấy trên tiêu đề hoặc chân trang web, hoặc có thể là cả hai.

About us website by BVA
Trang biểu mẫu
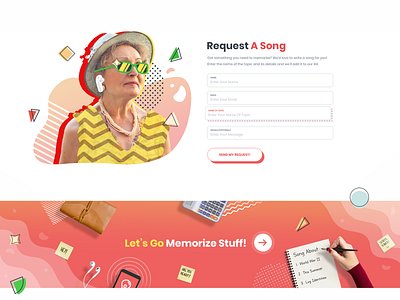
Trang biểu mẫu có thể được tìm thấy trên các trang web nơi người dùng đăng ký và tạo tài khoản cá nhân. Đối với trang này, quan trọng là tập trung vào phương thức đăng ký đơn giản và đầy đủ chức năng mà không cần điền quá nhiều bước. Nếu có thể, hãy cung cấp cho người dùng những cách đăng ký khác nhau, bao gồm cả phương pháp được gọi là “đăng ký lười” qua mạng xã hội. Ngoài ra, hãy xem xét một số quy trình hướng dẫn dành cho những khách hàng truy cập lần đầu tiên để họ có thể dễ dàng tương tác và đăng ký.

Form Register designed by BVA
Trang lỗi (404 page)
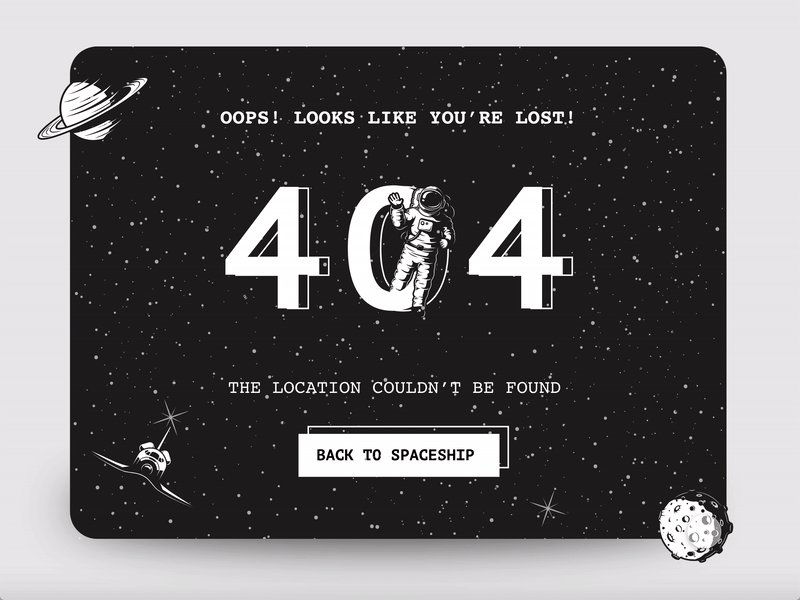
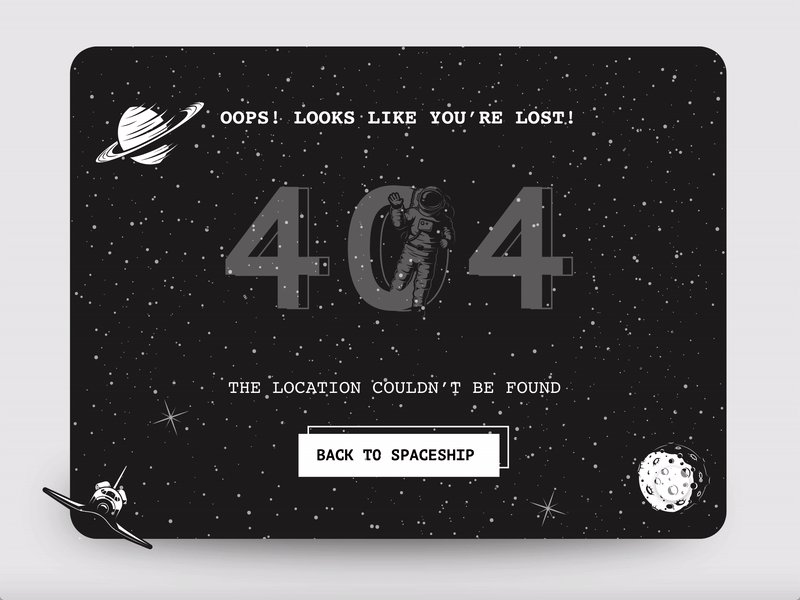
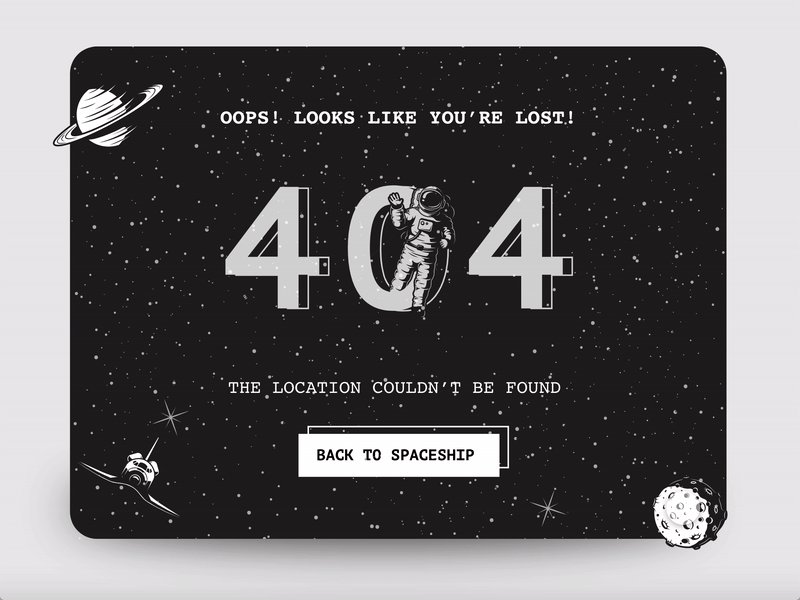
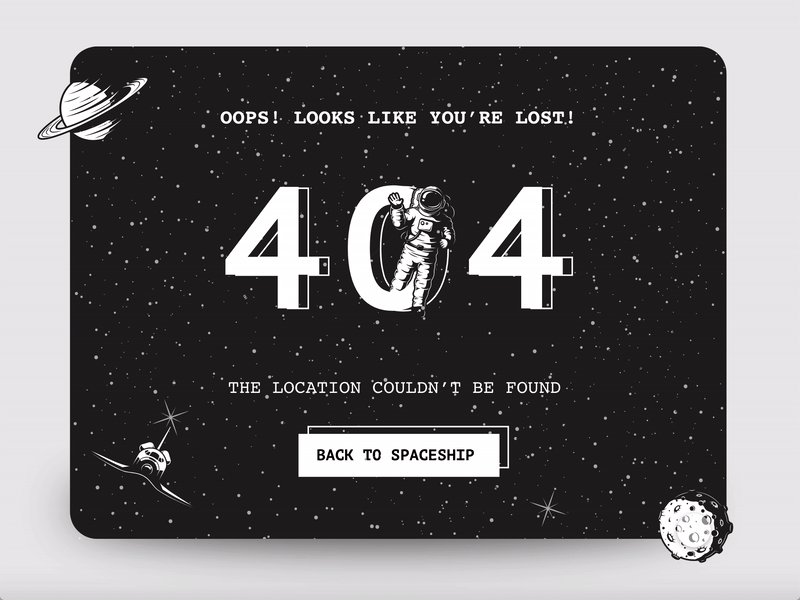
Trang lỗi (404 page) có thể được tìm thấy trên bất kỳ trang web nào. Về mặt kỹ thuật, mã 404 hoặc “Không tìm thấy” là thông báo lỗi trong HTTP (Giao thức truyền siêu văn bản): nó được gửi trong trường hợp người dùng đã kết nối thành công với máy chủ nhưng vì lý do nào đó không thể nhận được nội dung yêu cầu. Nó có thể xảy ra, ví dụ như khi người dùng nhấn vào liên kết đến trang đã bị xóa, trang chết hoặc nếu liên kết đó bị lỗi; trong tình huống này, máy chủ trang web hình thành mã lỗi 404 để thông báo cho người dùng rằng không thể tìm thấy nội dung.
Giải pháp cơ bản nhất cho kiểu trang này là bố cục đơn giản, chỉ với một dòng sao chép rằng “không thể tìm thấy gì ở đây”. Tuy nhiên, ngày nay, phần lớn các trang web áp dụng trang lỗi tùy chỉnh để có thể phục vụ mục tiêu chiến lược hơn hoặc ít nhất là thêm chút hài hước cho lỗi khó chịu này. Hơn thế nữa, có một cách tiếp cận sáng tạo đối với trang lỗi này cũng có thể hỗ trợ hiệu quả cho việc quảng bá thương hiệu hay một trang web. Một trang lỗi được chế tác tốt và có phong cách không chỉ thông báo cho khách truy cập lỗi mà còn điều hướng họ đến các trang khác, trang giải trí hoặc chỉ mang lại một khoảnh khắc thú vị mang tính thẩm mỹ.

Designed by Swagata via Dribble
Trang Blog
Trong bài viết “các loại trang web khác nhau” của chúng tôi, chúng tôi đã trả lời một câu hỏi khá phổ biến đó là trang blog là chính trang web hay là một phần của trang web. Nói ngắn gọn, nó có thể là cả hai. Thuật ngữ “blog” ngày nay được sử dụng với hai nghĩa khác nhau.
Về cơ bản, blog là một loại trang web dành để cung cấp thông tin hoặc thảo luận về các chủ đề cụ thể nào đó. Nó là một dạng báo hoặc nhật ký mà mọi người lưu giữ trên mạng, đôi khi chỉ để chia sẻ suy nghĩ hoặc kiến thức chuyên môn của họ và cũng có thể mời người đọc thảo luận vấn đề trong các bình luận. Với nhiều loại blog ngày nay, bạn có thể tìm thấy những blog cá nhân và chuyên nghiệp, một trong số đó nói về cuộc sống hàng ngày trong khi những blog khác thì viết về những chủ đề hay lĩnh vực hẹp. Các blogger chia sẻ các bài đăng xung quanh nội dung cơ bản mà trang web thực hiện. Trong trường hợp này thì blog là một loại trang web.
Tuy nhiên, trong một hoặc hai thập kỷ qua thì tình hình đã có sự tiến triển. Trong hầu hết các lĩnh vực, sự cạnh tranh trên Web cực kỳ cao. Để đối phó với điều này và có được thứ hạng cao trên thanh công cụ tìm kiếm, các trang web không những phải đáp ứng các yêu cầu kỹ thuật và thiết kế mà còn phải cập nhật nội dung liên tục. Đây là lúc mà các blogger phát huy vai trò. Giờ đây, bạn có thể tìm thấy các blog được tích hợp cùng nền tảng thương mại điện tử và trang web chính của công ty, nền tảng giáo dục và hồ sơ năng lực. Đây là trường hợp khi blog không phải là một loại trang web mà nó là một phần của trang web trình bày các tin tức và bài viết thú vị xung quanh chủ đề trang web.
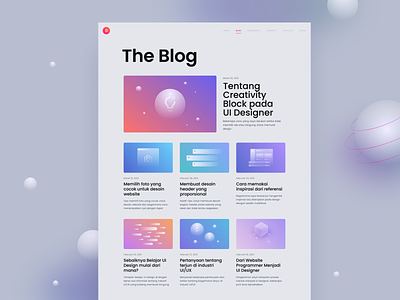
Trong trường hợp thứ hai, trang web cần một trang blog hiển thị nguồn thông tin dữ liệu của các bài viết. Cách trình bày có thể khác nhau, từ một danh sách theo thứ tự thời gian đến các phần danh mục khác nhau với các bài viết của mục đó, tùy thuộc vào tần suất thêm các bài đăng mới và những tin muốn hiển thị cho khách truy cập.

Designed by Dwinawan via Dribble
Trang bài viết
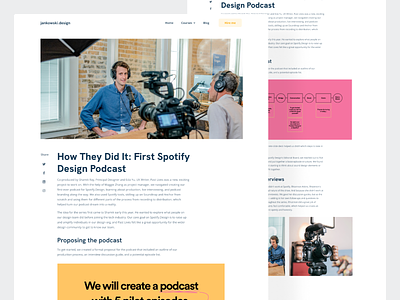
Trang web này hiển thị cho khách hàng toàn bộ bài viết ở trong blog, nền tảng tin tức, trang web giáo dục hoặc bất kỳ trang web có nền tảng văn bản nào. Trang bài viết trình bày một bài báo, tin tức hoặc báo cáo cụ thể. Điều quan trọng là phải thiết kế nó theo mô hình eye-tracking để có thể dễ dàng đọc lướt khối lượng lớn văn bản. Ngoài ra, một hệ thống phân cấp trực quan chắc chắn và rõ ràng giúp khách hàng nhanh chóng ưu tiên nội dung: ví dụ như tiêu đề phải là phần văn bản nổi bật nhất trên trang, cũng như tiêu đề 1 và 2 phải dễ dàng phân biệt được. Thông thường, ở cuối trang bài viết, bạn có thể tìm thấy các khối nội dung liên quan giúp thu hút người đọc tương tác sâu hơn với trang web. Một khía cạnh khác cần xem xét đó là phải có đủ khoảng trắng để phân chia các đoạn văn bản khiến chúng dễ đọc lướt và dễ hiểu hơn. Hãy cân nhắc sử dụng hình ảnh để hình ảnh không chỉ là minh họa cho bài viết mà còn giúp trang web trông bắt mắt hơn, tăng thêm sức hấp dẫn cũng như khiến văn bản dễ dàng cảm thụ hơn.

Trang hồ sơ năng lực
Đúng như tên gọi, đây là loại trang web chuyên nghiệp điển hình cho những người sáng tạo nội dung thị giác như nhiếp ảnh, thiết kế, nghệ thuật, video hoặc những sản phẩm vật lý như đồ thủ công, quần áo, đồ trang trí,… Bạn có thể tìm thấy những trang web này trên những nền tảng chuyên nghiệp nơi người dùng có thể tự tạo hồ sơ năng lực của họ. Hoặc nó có thể là một trang đặc biệt trên trang web cá nhân. Mục đích của trang này là cho khách hàng thấy những dự án tốt nhất đã được thực hiện, vì vậy, nên đưa vào trang web những hình ảnh sản phẩm hoặc thiết kế với chất lượng cao cùng một chút hiệu ứng phóng đại.

Designed by BraVa via Dribble
Trang dịch vụ
Trang dịch vụ có mục tiêu tương tự như trang hồ sơ năng lực: nó thể hiện sự chuyên nghiệp cho những khách hàng tiềm năng của họ. Tuy nhiên, thay vì hiển thị các dự án và sản phẩm như trên trang hồ sơ, trang dịch vụ giới thiệu về các dịch vụ mà công ty hoặc cá nhân cung cấp. Một lần nữa, đây không phải trang web để khách hàng dành nhiều thời gian đọc hàng loạt những văn bản dài dòng, vì vậy hãy làm cho bản trình bày dễ đọc và có thể đọc lướt qua các gạch đầu dòng và mô tả ngắn gọn rõ ràng mà không có nhiều biệt ngữ. Hình ảnh cũng có thể giúp độc giả nắm được ý nhanh hơn thay vì đoạn văn bản và nó tạo được cảm xúc cần thiết cũng như làm khuếch đại thông điệp thương hiệu. Không phải tất cả các dịch vụ đều có thể được hiển thị bằng những bức ảnh chất lượng mà thay vào đó là những hình minh họa và biểu tượng.

Designed by BVA
Trang sản phẩm
Trang sản phẩm là một trong những trang quan trọng nhất của nền tảng thương mại điện tử. Đây là trang đưa đầy đủ những thông tin về sản phẩm, cho phép người dùng xem ảnh và lựa chọn những mẫu mã với các màu sắc khác nhau, xem đánh giá và nhận xét của những người mua trước đó, thêm sản phẩm vào giỏ hàng hoặc danh sách chờ. Một trang sản phẩm có thiết kế tệ có thể khiến những nỗ lực trong việc đưa người mua đến trang web và sản phẩm bị thất bại . Vì vậy, hãy tập trung vào chức năng, sự rõ ràng, dễ đọc và làm các nút CTA nổi bật.

Designed by Keitoto via Dribble
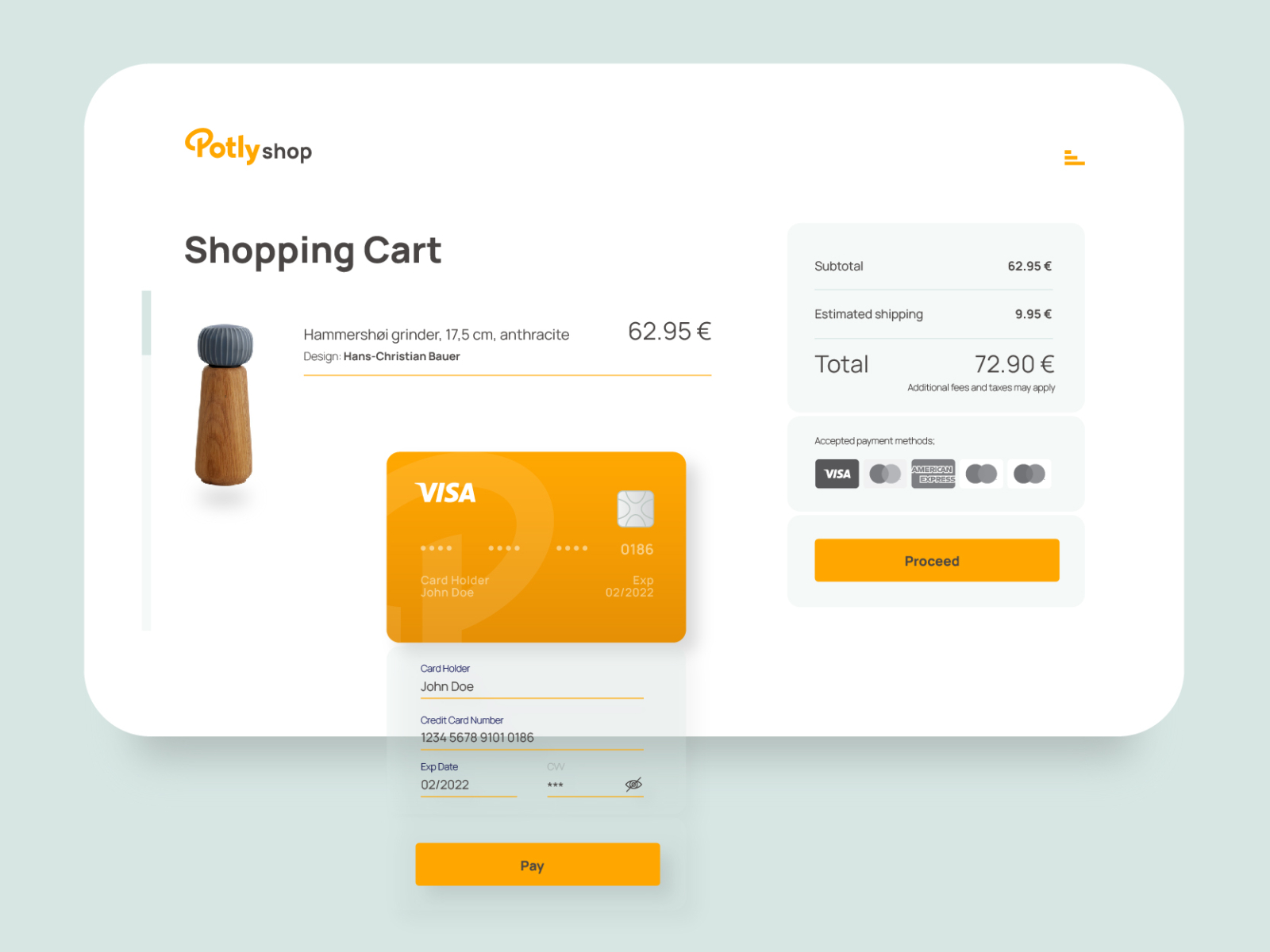
Trang Giỏ hàng
Trang giỏ hàng cũng là một phần của nền tảng thương mại điện tử. Giống như trong quá trình mua sắm thực tế, khi mua hàng trực tuyến, người dùng sẽ lưu các mặt hàng vào giỏ hàng và tại đây họ nên tìm thấy cách hoàn tất việc mua hàng một cách dễ dàng. Trang giỏ hàng hiển thị danh sách các mặt hàng, thường có hình ảnh và thông tin cơ bản để làm mới thông tin chi tiết và không khiến người mua quay lại trang của mặt hàng đã chọn một lần nữa.

Potly via Dribble
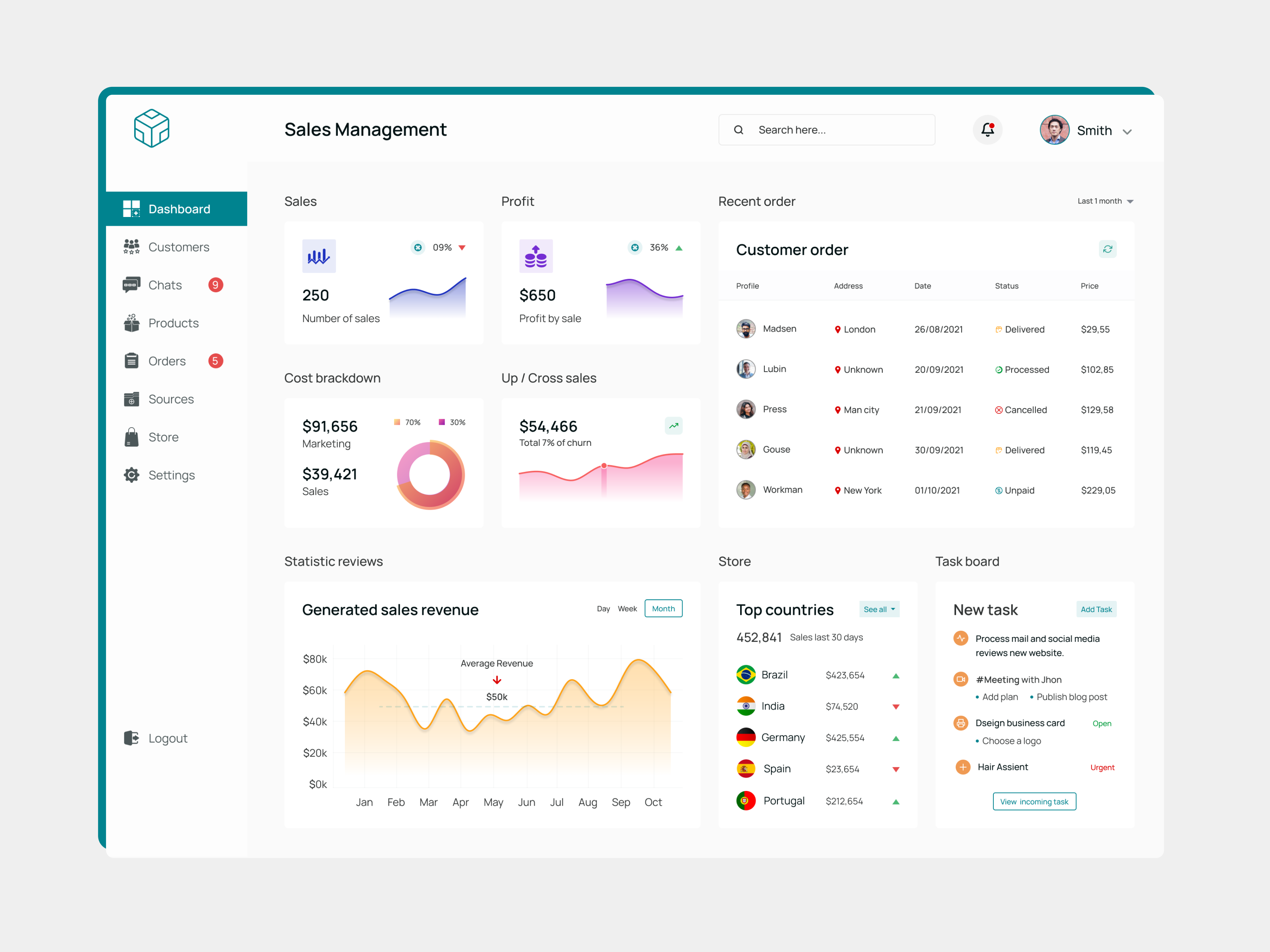
Trang thống kê
Nhiều trang web có tài khoản cá nhân cung cấp các số liệu thống kê khác nhau để tương tác và thông báo với người dùng. Trang thống kê hiển thị trực quan các dữ liệu khác nhau, thường ở dạng biểu đồ, số và bảng để giúp người dùng dễ dàng hơn trong việc đọc lướt và phân tích. Bạn nên tích hợp các mẫu điển hình đã được người dùng biết đến vì cách này làm giảm nhận thức và làm cho nhận thức thống kê thân thiện hơn với người dùng. Một trong những ví dụ điển hình của mô hình này là sử dụng màu đỏ đối với các chỉ số tiêu cực và màu xanh lá cây đối với các chỉ số tích cực trong số liệu thống kê của người dùng.

ITO team via Dribble
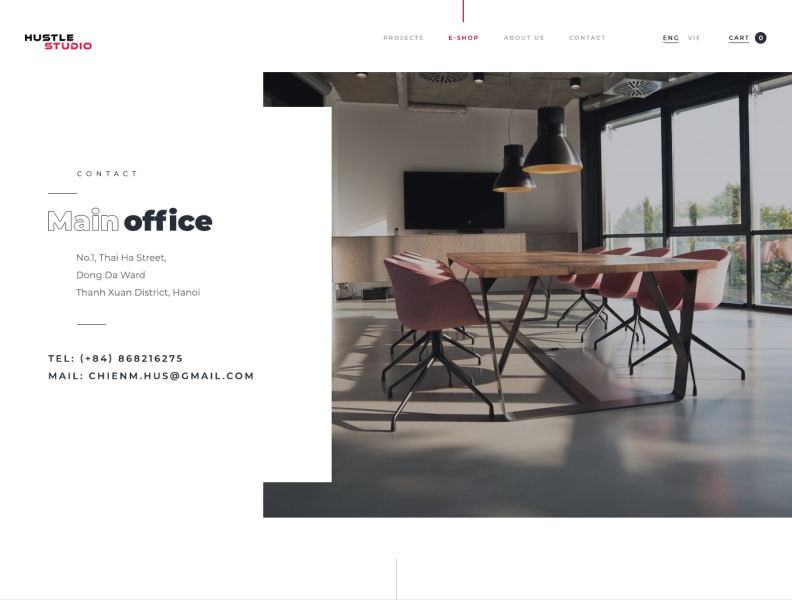
Trang liên hệ
Trang liên hệ thường khá đơn giản nhưng nó mang vai trò quan trọng lớn . Nó được sử dụng để hiển thị cách người dùng có thể liên hệ với nhóm hỗ trợ, những người chịu trách nhiệm về các vấn đề khác nhau hoặc người đứng sau trang web cá nhân. Đừng cố gắng nhồi nhét thiết kế quá mức đối với trang này: nó nên tải với tốc độ rất nhanh, nhiều thông tin và chức năng. Trong nhiều trường hợp, nên thêm vào trang một biểu mẫu liên hệ để cho phép khách hàng gửi tin nhắn ngay tại đó.

Designed by BVA
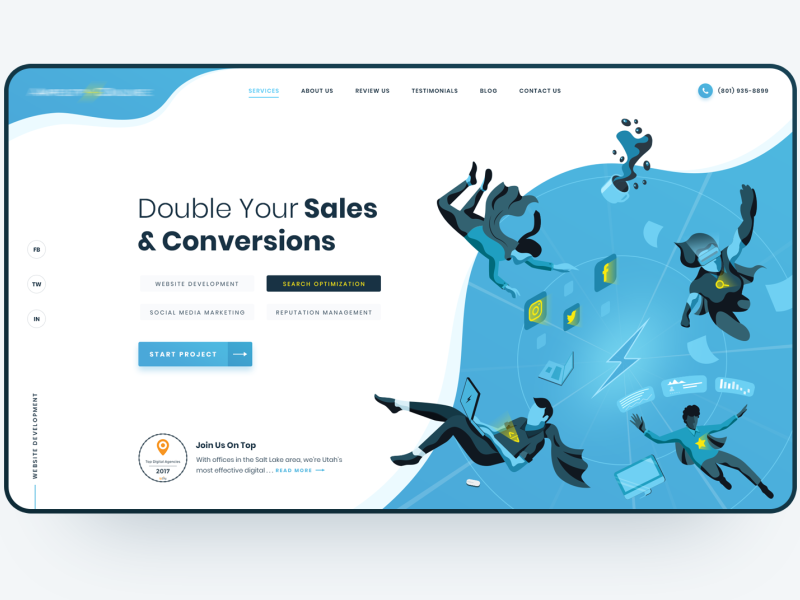
Landing Page (trang mục tiêu)
Đây là một loại trang web đặc biệt có thể được sử dụng như một phần của trang web hoặc sử dụng độc lập. Mục tiêu chính của Landing Page là trình bày nội dung rõ ràng và tập trung vào một mục tiêu hoặc truy vấn cụ thể. Cách này cho phép khách hàng đến đúng nơi họ cần.
Nói chung, cụm từ “Landing Page” được tạo ra giống như điểm hạ cánh trong thế giới thực: ban đầu, trên web sẽ đánh dấu một điểm bất kỳ trên trang mà người dùng “hạ cánh” trong khi lướt Web và bắt đầu hành trình của họ trên trang web. Cụm từ vẫn được sử dụng với nghĩa này trong điều kiện phân tích trang web. Tuy nhiên, cách hiểu cụ thể hơn về thuật ngữ này ngày càng trở nên phổ biến và được sử dụng rộng rãi không chỉ ở các nhà thiết kế mà còn cả các chuyên gia marketing. Ngày nay, thuật ngữ này được sử dụng khi thiết kế một trang web với sự tập trung vào các mục tiêu cụ thể và phương thức hoàn thành một hành động nhanh gọn.
Tạo ra các trang đặc biệt đồng nghĩa với việc định hướng cho người sử dụng, điều này đặc biệt hữu ích cho các nền tảng thương mại điện tử lớn với hàng trăm, thậm chí hàng nghìn mặt hàng. Trong trường hợp này, việc hướng tất cả lưu lượng truy cập đến trang chủ có thể dẫn đến trải nghiệm người dùng kém, đặc biệt khi người dùng đến từ các chiến dịch quảng cáo ở các nguồn lực bên ngoài. Rủi ro cao là họ sẽ lập tức bị lạc trong khối lượng nội dung và liên kết quá lớn trên trang chủ hoặc họ sẽ bị đánh lạc hướng, vì vậy nên việc mua hàng sẽ không được hoàn tất.
Hơn nữa, cũng có nhiều trường hợp khi các trang đích biểu thị một điểm tốt để cân nhắc: chúng có thể biểu thị các ứng dụng di động hoặc tài liệu giáo dục, quảng bá các sự kiện và cuộc họp, đưa ra thông báo, giới thiệu cộng đồng hoặc đơn giản là chia sẻ thông tin. Dù sao, quá trình thiết kế cho bất kỳ trang đích nào cũng đều bắt đầu từ việc thiết lập một mục tiêu rõ ràng và ngắn gọn để đạt được sự trợ giúp của nó.
Một điều chắc chắn rằng danh sách các trang web này hiện vẫn chưa đủ và chúng tôi sẽ tiếp tục giới thiệu các trang web khác nhau, các yếu tố giao diện và các phương pháp tương tác trong các bài viết tiếp theo của chúng tôi. Tuy nhiên, hy vọng rằng danh sách này sẽ không chỉ hữu ích cho các nhà thiết kế mới bắt đầu con đường thiết kế web mà còn giúp cho khách hàng sẽ có thể tự trả lời câu hỏi như “Bạn muốn xuất hiện những trang nào trên trang web của mình?”

Designed by BVA
Trích nguồn: https://blog.tubikstudio.com/types-of-web-pages/
2 Comments
buy viagra online forum generic viagra 100mg
buy viagra online with a prescription viagra prices
sildenafil pharmacy https://reallygoodemails.com/onlineviagra







Trackback: https://canadianpharmaceuticalsonline.home.blog/