
MẸO THIẾT KẾ UX / UI (PHẦN 1)
Video dưới đây là những mẹo dành cho các nhà thiết kế mới bắt đầu. Tuy nhiên, các nhà thiết kế dày dặn kinh nghiệm cũng có thể tìm được một vài thông tin mới. Ví dụ như bạn sẽ học được cách thử nghiệm giao diện bằng công nghệ eye-tracking và hành vi của người dùng khi tương tác với trang tổng quan sáng / tối. Chúng tôi hiểu rằng yếu tố quan trọng trong tính thẩm mỹ của bất kỳ giao diện nào chính là phong cách tượng hình đặc trưng. Không phải nhà thiết kế nào cũng để ý đến điều này nên dễ dẫn đến sai lầm trong khi tạo ra các biểu tượng mang phong cách ngẫu nhiên.
Ngoài ra, chúng tôi cũng đề cập đến vai trò quan trọng của màn hình chính ứng dụng, cách những nội dung ảnh định hình trải nghiệm người dùng và tại sao 95% thiết kế lại kết hợp một bộ sưu tập phông chữ phổ biến. Dưới đây chúng tôi sẽ đưa ra 5 mẹo thiết kế UX/UI dành cho các nhà thiết kế.
Full Video: https://cuberto.com/tutorials/14/
- Thiết kế hoạt họa trong UI
Những công ty khởi nghiệp thường xuyên phải đối mặt với vấn đề làm sao để có thể trở nên khác biệt trong thị trường ứng dụng di động, cụ thể là họ cố gắng mô phỏng lại những thiết kế mà họ không có khả năng xử lý khiến thiết kế trở nên nhàm chán. Tuy nhiên, như thường lệ, các thiết kế đều sẽ trở nên nhàm chán khi khâu thiết kế được hoàn thành bởi một đội ngũ trong khi khâu phát triển lại được làm bởi một đội ngũ khác. Chính vì thế, chúng tôi rất khuyến khích thiết kế hoạt họa nên được hoàn thành bởi một người có trình độ chuyên môn.

- Nội dung hình ảnh trong UI
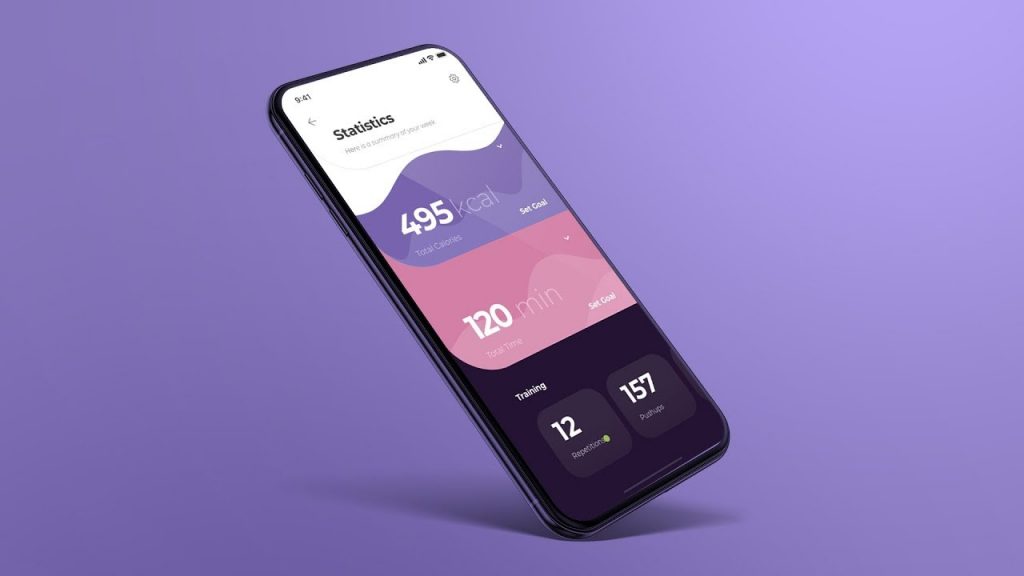
Bạn có để ý rằng nội dung hình ảnh có thể tác động đến sự nhận thức của bạn? Dưới đây là một ví dụ về thí nghiệm theo dõi chuyển động mắt người dùng. Nếu hình ảnh cô gái trên dòng chữ xuất hiện bình thường thì sự chú ý của bạn sẽ ngay lập tức dồn vào cô gái. Còn khi hình cô gái chuyển thành hành động đang chỉ xuống dòng chữ thì bạn sẽ chú ý đến dòng chữ đầu tiên. Bài kiểm tra này chỉ ra sự quan trọng trong việc tạo ra điểm nhấn một cách chính xác trên giao diện.

- Phông chữ
95% các nhà thiết kế đều sử dụng bộ phông chữ phổ thông với những bố cục khác nhau. Điều này hợp lý khi bạn không có nhiều kinh nghiệm thử nghiệm thực tế. Vì vậy nên bạn sẽ chú ý ngay lập tức với bố cục có phông chữ mới. Một ví dụ cho điều này đó là chúng tôi thường xuyên được hỏi rằng ‘bộ phông chữ các bạn đang dùng là gì vậy?’

- UI sáng / tối
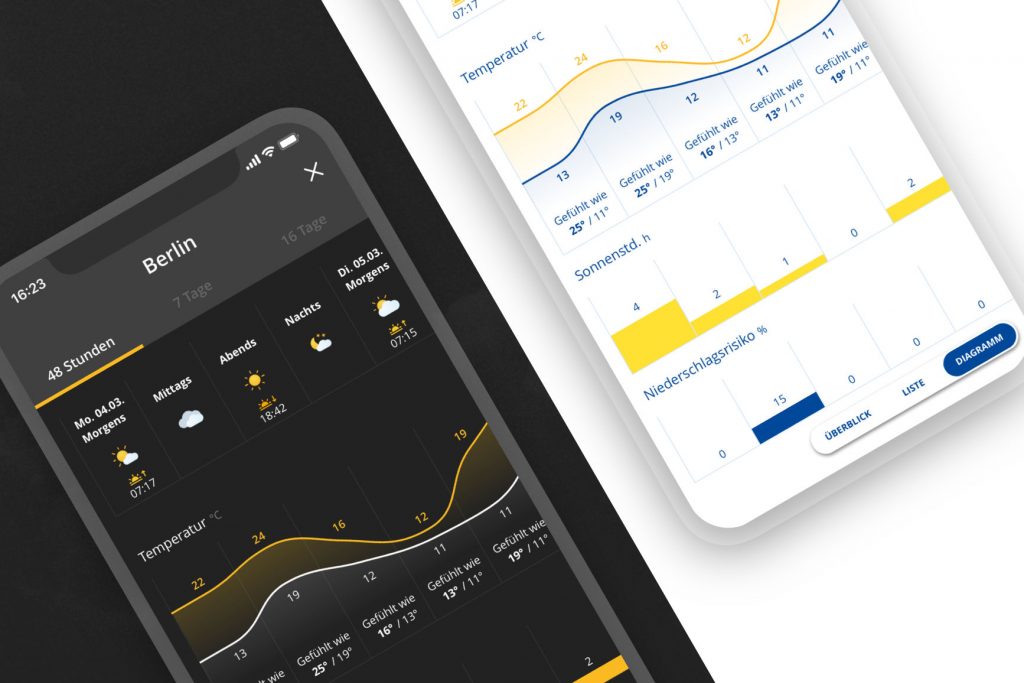
Đây là một ví dụ khác về thí nghiệm theo dõi chuyển động mắt người dùng với UI sáng và tối được thực hiện trên trang tổng quan đa chức năng. Như bạn đã thấy, đối với bảng điều khiển sáng thì sự chú ý được trải đều trên giao diện và các khu chức năng. Còn đối với bảng điều khiển tối, sự chú ý được tập trung nhiều hơn vào các yếu tố chức năng. Chúng ta có thể dễ dàng điều chỉnh sự ưu tiên của những yếu tố này trong UI tối bằng cách đặt vào đó những điểm nhấn cần thiết. Nhìn chung, việc chọn màu sắc dựa vào các nhà sản xuất và sản phẩm. Chúng ta dễ dàng nhận biết UI sáng hơn nên chúng ta truy cập thường xuyên hơn vào phiên bản này. Tuy nhiên, đối với một số trường hợp, UI tối là giao diện cần thiết.

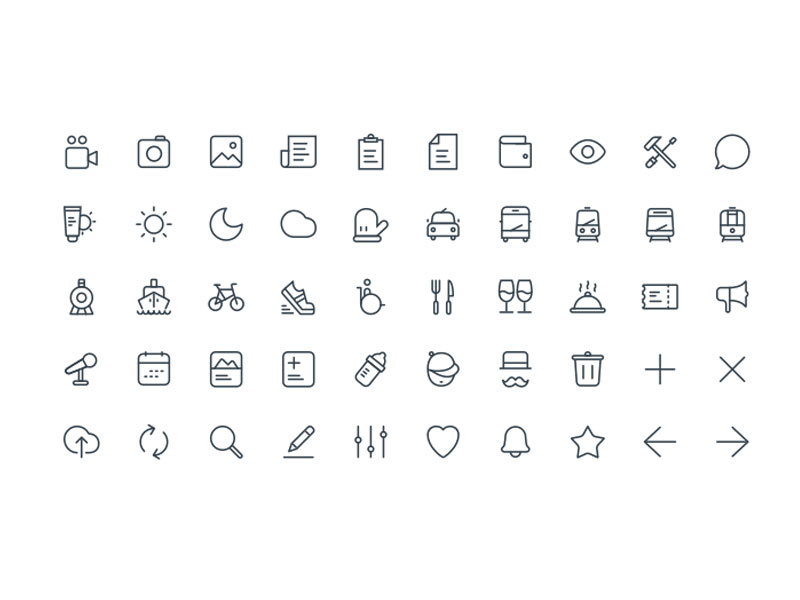
- Thống nhất phong cách tượng hình
Tuân thủ sự đồng nhất phong cách thiết kế biểu tượng trong một bộ thiết kế nhất định là điều không bao giờ thay đổi. Các nhà thiết kế thường không chú tâm đến điều này mà thường thiết kế biểu tượng với các phong cách khác nhau và điều chỉnh chúng tùy thuộc vào nơi hiển thị.

Đến ngay Breathtaking Vietnam Agency để có những trải nghiệm UX/UI độc đáo nhất!






Leave a Reply